
評判はいいのかな?稼げるようになるのかな?詳しく知りたい!
こんな疑問を解決していきます。
- デイトラのWeb制作コースのサービス内容
- デイトラのWeb制作コースの評判・口コミ
- デイトラのWeb制作コースを受講後の稼ぎ方を紹介
- どんな人にデイトラのWeb制作コースはおすすめか

こんにちは、現役エンジニアのノンさんです。私は人材会社の営業からエンジニアに転職し、エンジニアについての情報やプログラミングスクールについての情報をメインに発信しております。
実際、私自身が未経験からエンジニアに転職したので、その経験を元に情報を発信しています。
さて、本記事ではデイトラのWeb制作コースの内容と評判について詳しく解説します。
Web制作コースの内容と評判をだけでなく、Web制作コースを受講後のおすすめの稼ぎ方などについても解説します。
ぜひ最後までお読みください。

Contents
デイトラのWeb制作コースとは?概要を解説

まず、デイトラのWebデザインコースの概要について解説していきます。
デイトラのWeb制作コースとは
デイトラのWeb制作コースの料金などの概要をまとめると下記の通りです。
| Webデザインコースの基本情報 | |
| 受講形式 | オンライン |
| 料金(税込) | Web制作コース:99,800円 |
| 学習期間 (学習時間) | 90日間 (250時間程度) |
| 就職サポート | なし |
| 働きながら | 可能 |
| サポート | 質問は24時間可能 1年間のメンター質問サポートあり 専用コミュニティに参加 カリキュラムは無期限で閲覧可能(アップデート内容も閲覧可能) |
| その他 | 年齢制限なし クレジットカード払いまたは銀行振込 クレジット支払いなら分割も可能 |
1年間のサポートあり!教材は永久的に閲覧可能
教材自体は90日間を想定した内容ですが、万が一終わらなくても大丈夫です。
デイトラは1年間メンターによるサポートを受けることができます。
質問することはもちろん、副業の仕事の取り方のアドバイスをもらったり様々な面でサポートしてもらえます。
さらには、メンターによるサポート期間が終わっても、デイトラの教材は永久的に閲覧可能なので、復習したいときや「あれってどうやるんだっけ」となったときなどに利用することが可能です。
料金は払いきり!追加料金もないので安心して受講可能
デイトラの良いところは料金が払いきりという点です。
思ったより、学習時間を確保できず、受講期間が伸びてしまっても教材を見て学習することができます。
さらに、デイトラの教材は何度もアップデートされています。アップデートの内容を追加料金なしで閲覧することが可能です。
デイトラのWeb制作コースの詳しい学習内容

デイトラのWeb制作コースは具体的にどのようなことを学習していくのでしょうか。
デイトラのWeb制作コースでの学習内容をまとめると下記の通り。
Web制作コースの学習内容
- HTML/CSSを用いたサイト制作
- Bootstrapを用いたスピードサイト制作
- サーバー契約から公開までの流れ
- サイトの納品方法
- JavaScript、jQueryを用いて動きのあるサイト制作
- Sassを用いた効率コーディング方法
- 【実務式】デザインカンプからの本格コーディング練習
- オリジナルWordPressテーマ制作
- 【実務式】サイト運用に必須の機能とプラグイン紹介
- 【実務式】ブロックエディタを使ったNoCodeサイト制作
デイトラのWeb制作コースは主に初級編・中級編・上級編の3つのコースに分かれており、各セクションで上記のことを学習していきます。
各セクションについて解説します。
Web制作コース:初級編
初級編ではHTML/CSSの基礎とBootstrapを使ったスピードサイト制作、副業で月5万円を稼ぐためのサイト納品テクニックやサーバー契約、サイト公開までの手順を学習します。
あわせてWeb制作を学習する際の心構えやコードを書くために必要な環境構築の仕方も解説します。
単なる基礎学習では終わらず、初級編だけでも副業ができるように、簡単なホームページを制作し実際に公開するところまで学べます。
デイトラ公式サイトより引用
初級編だけでも副業で仕事を受けることができるレベルになります。ですが、まだ実績もないので実際に受注するのはなかなかに難しいでしょう。
Web制作コース:中級編
中級編ではWeb制作会社をはじめとした企業と仕事ができるレベルのコーディング力を身につけます。
Webサイトに動きをつけるためのJavaScript・jQuery、制作現場でよく使われているCSSの機能を拡張したSassなど初級編よりも一歩、踏みこんだ内容を学習します。
そして制作会社とコーダーとして仕事するときと同様、デザインカンプからのコーディングに取り組みます。
デイトラ公式サイトより引用
コーディングレベルをここで一気に高めていきます。
デザインカンプからコーディングするカリキュラムが用意されており、実際の仕事の流れをさらに経験することができます。
デザインカンプとは
デザインの完成見本のこと
Web制作コース:上級編
上級編ではWeb制作の中でも需要の高いWordPressのオリジナルテーマ制作を行います。
制作に必要となるPHPの基礎を最初に学び、実際の仕事の流れと同じようにHTMLとCSS、JavaScriptで作られたサイトをWordPressに組みこんでいく課題に挑戦します。
実案件の流れに沿った卒業課題や、最近話題のブロックエディタを使ったWordPressサイトの制作講座もあります。
デイトラ公式サイトより引用

と思われる方もいらっしゃるかもしれませんが、簡単に言うとWebサイトの管理ツールのことです。
多くのWebサイトはこのWordPressを用いて作られています。
WordPressにテーマというものをインストールすることで見た目や機能が整えられたWebサイトが完成します。
上級編では、このテーマを一からオリジナルのものを作成していきます。
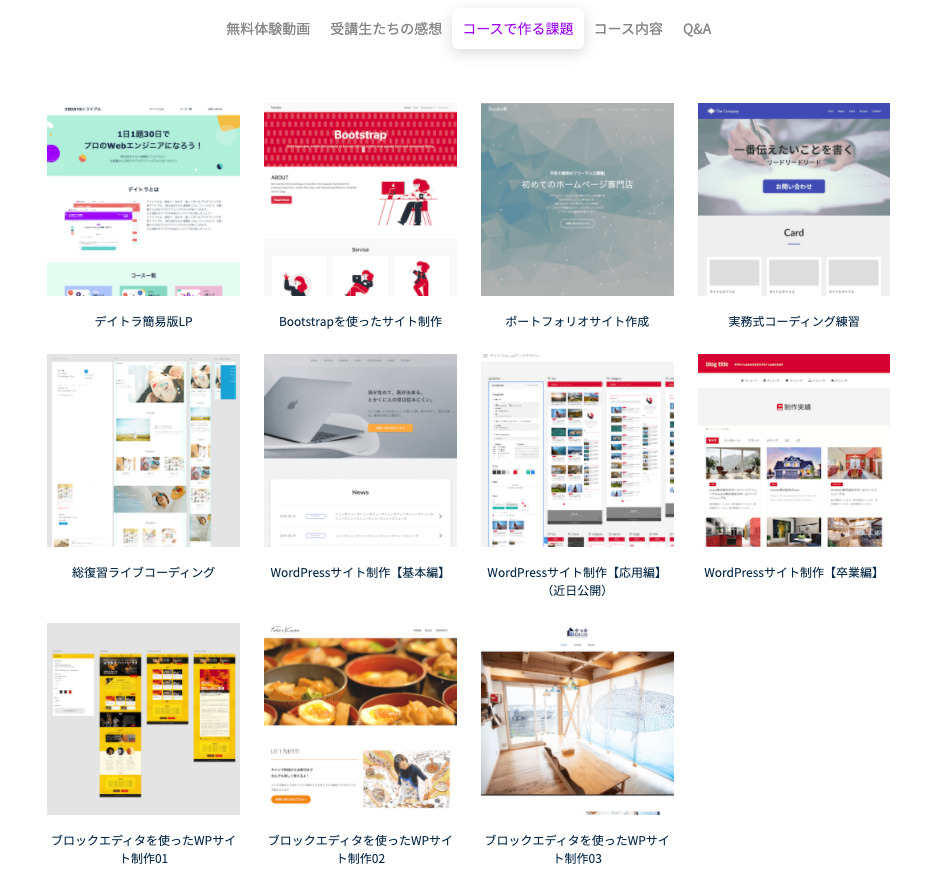
Web制作コースで実際に作れる作品

と思われる方もいらっしゃるかもしれません。
作れる作品をまとめると下記の通り。

非常に洗練されたサイトばかりですね。
とは言っても、まだイメージしずらいとも思いますので、実際にサイトを作成した受講生のツイートを紹介しておきます。
#デイトラ 中級編最終課題完成しました!
Googleformだったり、perfectpixelなどなど今まで習ってきたことをしっかり詰め込みました。完成には10日ほどかかってしまいましたが、自力で完成できたので次、同じようなサイトを作成するときは3日で完成できるようにします! pic.twitter.com/lzvdL68rib— ヒデマル@web制作 (@hidemaru_web) October 18, 2021
約1ヶ月ほどかけて、#デイトラ 卒業制作が完成しました。案の定wordpress化で大苦戦。その都度過去のレッスンに戻ってなんとか動的に仕上げることができました。ファイル構成など改善の余地はありますが、ひとまずやり切った達成感を味わっています。デイトラ完走まであと少し! pic.twitter.com/Qq5oR7hIyS
— まさお@Web制作 (@kawamasaman) October 19, 2021
#デイトラ DAY35
SnowMonkeyを使って架空の美容院のWEBサイトを作成しました。追加CSSを50行も書かずに1日でそれっぽいサイトに仕上がりました。これが噂のSnowMonkeyか。ブロックエディターは便利だなと思いつつ、いきなりの初心者には厳しいかもと感じた。 pic.twitter.com/ZA1qtKlPgF— まさお@Web制作 (@kawamasaman) October 24, 2021
デイトラ48日目
上級day25~26演習問題1,2
やっと演習課題終わった!100%自力で出来なくて半分ぐらいは質問で解決したが、参考書読む前はどうするのか0の状態だった。そう考えたら成長してる。今更esc_htmlを理解できた。文字化からescapeするって感じ!#駆け出しエンジニアと繋がりたい #デイトラ pic.twitter.com/ZrX5ci0pl8— YUKITO | 海外移住目指す大学生web制作 (@Got7Ichigo) October 22, 2021
どれも綺麗なサイトばかりですね。
「こんなサイトを作れるようになりたい!」と少しでも思うなら、Web制作を学習しておいて損はないです。デイトラで確かなスキルを身につけることをおすすめします。
デイトラのWeb制作コースの良い評判・口コミ

ここまでデイトラのWeb制作コースの詳しい内容について解説してきました。
実際、評判はどうなのでしょうか。リアルな評判を紹介していきます。
まずは良い評判から。
デイトラを受講して月収6桁稼げるようになった
フォロワー○人超えたので改めて自己紹介
・こぶし
・22卒大学生
・Web制作3ヶ月で挫折
・就職が迫りWeb制作再開
・デイトラWeb制作コース完走
・ココナラを主に月収6桁達成
・Snow Monkey得意(しか勝たん)
・wssクラス参考にエンド営業挑戦中
・高め合える同世代たちとつながりたい— こぶし@就活生エンジニア (@kobusi_web) October 22, 2021
臨機応援に教材をアップデートしてくれる
デイトラの初級〜中級が大改編されるんですね。時流に乗って臨機応変に対応してくれてるので安心できますね。#デイトラ #Web制作
— わさび (@KittycatWasabi) October 19, 2021
内容が技術書よりも実践的
#デイトラ #30DAYSトライアル
初級編DAY5まで一気に終了。これまでの独学の復習という感じだったのでどんどん進みましたが、floatの理解が一段と深まり、実務でどう使われるかが理解できました。
技術書よりも実践的で好印象😃
もっと早くから始めれば良かった…😅#Web制作 #今日の積み上げ
— さたぼー@WEB系コーダー修行中 (@satabo_webcreat) October 23, 2021
技術だけでなくフリーとしての活動方法なども学べる
デイトラを受講して思うのは
『デイトラ』という繋がりが持てるし
レベル別にコンテンツがまとまってるから
道に迷うことはない。
FB3回までできるし、困ったら質問できる。
フリーで活動していく上でのマインドみたいなのも学べる。
というかそれが一番大きいかも🤔#デイトラ— まーり🐶Web制作 (@MahRey55) October 24, 2021
Web会社に就職できた
僕がWeb会社の内定決まるまでの道のりはこれでした
1,#デイトラ Web制作コースをやる
2,コーディング案件やる
3,#デイトラ デザインコースをやる
4,ココナラでエンド案件やる
5,制作実績を持って転職活動
6,内定今思えばデイトラとココナラに救われてました、笑笑
— ゆう | Webディレクターなう (@yuu_a_prog) August 4, 2021
フリーランスになり、前職の給与を超えた
【#デイトラ 始めてからの1年振り返り】
5月 WEB制作コース開始、初級編終了
6月 中級編終了
8月 完走
9月 ほぼ退職状態。ニートしながらデザインコース受講
10月 独立サポート参加でフリーランスに
11月 前職の給料超える
12月 転職活動、内定
1月 制作会社リモート勤務開始振り返ると感慨深い😳
— みやび | 地方のWebデザイナー (@miyabi_88t) May 11, 2021
デイトラのWeb制作コースの悪い評判・口コミ

良い評判ばかりでは、デイトラの回し者だと思われるので、悪い評判もきちんと紹介しておきます。
悪い評判・口コミは下記の通り。
Progateで予習してからの方が良い
プログラミング完全未経験からデイトラを始めましたが、個人的に0からデイトラWEB制作コースに入ると案外挫折するかも?と感じる。解説がかなり丁寧だからこそ、最初にしては難しい。
なので、先にProgateかる〜くやって、その後にデイトラの方がいい気がするなあ!#駆け出しエンジニア繋がりたい
— まつたろ@WEB制作×副業 (@Matsutaro55) October 21, 2021
卒業制作の課題が難しい
#デイトラ の卒業制作1人で作れたら一旦は怖いもの無しになりそうなくらい難しいな😓
— みつ@デイトラweb制作コース (@mimitsu07) October 22, 2021
目立った悪評はほとんどありませんでした。
実際に調べてもらったら分かるのですが、感覚としてはデイトラの評判は
良い評判:99%
悪い評判:1%
ぐらいの割合でした。
デイトラのWeb制作コース受講後の稼ぎ方


という方向けに、デイトラのWeb制作コース受講後の稼ぎ方について解説していきます。
受講後の稼ぎ方
- ネットで仕事を受注して稼ぐ
- 友人や直接企業などに営業をかけて仕事を受ける
- テーマ販売で稼ぐ
- 転職して稼ぐ
一つずつ解説します。
仕事を受注して稼ぐ
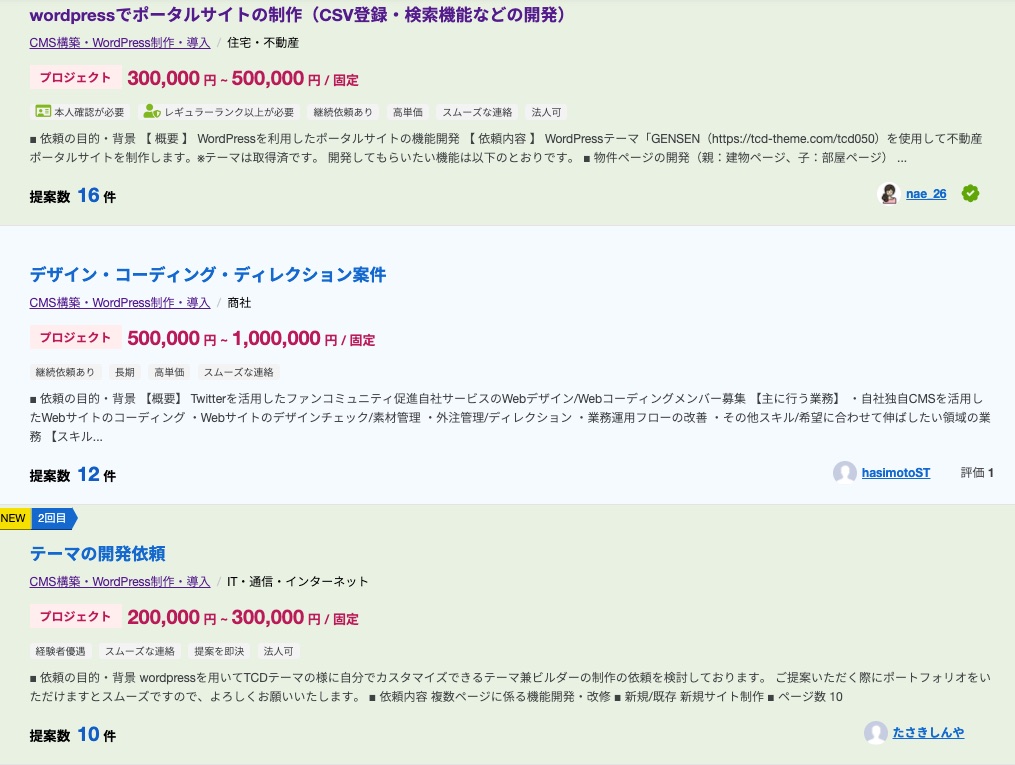
フリーランス・副業のプラットフォームとして有名なランサーズやクラウドワークスやココナラを利用して、Web制作の仕事を受注して稼ぐ方法です。
実際にWeb制作の案件を検索してみると下記のようなものが出てきます。

WordPressのテーマ作成などは数十万円程度の案件も多数あります。

と不安に思われる方もいらっしゃるかもしれませんが、大丈夫です。
デイトラでは案件獲得から納品までのカリキュラムがしっかり組まれています。
- 副業で月5万円を稼ぐためのサイト納品テクニック
- 実案件の流れに沿ったWeb制作課題
さらに、1年間のメンターサポートがあるので、もし困ったことがあればメンターに相談することも可能です。
友人や直接企業などに営業をかけて仕事を受ける
ホームページを持ちたいと考えている人は意外と身近にもいたりします。
「Web制作できるようになったこと」をSNSなどで発信すると意外と友人から依頼が来たりするかもしれません。
また、カフェなどに行った際に、そこのホームページを見てみてください。個人で経営しているところなどはホームページがなかったり、コンテンツやデザインが充実していないことが多々あります。
オーナーと話す機会があれば、提案してみると仕事に繋がるかもしれません。
テーマ販売で稼ぐ
WordPressのテーマを作成してネットで売って稼ぐという方法です。
個人で作成してテーマを売っている方も多くいます。
一度テーマを作ってしまえば、後はお客さんが購入するたびにお金が入ってきます。
口コミで広がるような使いやすいテーマを作ることができれば、半永久的に稼ぐことができます。
転職して稼ぐ
転職してWeb制作会社などに勤めて稼ぐという方法もあります。
口コミにも転職に成功したという声がたくさんありましたね。
ですが、デイトラはどちらかというと副業やフリーランスとして活動していくことに強いプログラミングスクールです。
「絶対に転職したい!」という転職がゴールと決まっている方は他のプログラミングスクールを検討してみてもいいかもしれません。
補足
転職保証がついているプログラミングスクールでおすすめは下記のあたりです。気になる方は下記を参考にしてみてください。
| スクール名 | レビュー記事 |
| テックキャンプ | レビュー記事はこちら |
| DMM WEBCAMP | レビュー記事はこちら |
| DIVE INTO CODE | レビュー記事はこちら |
| Tech Academy | レビュー記事はこちら |
| 侍エンジニア塾 | レビュー記事はこちら |
デイトラのWeb制作コースはどんな人におすすめか

ここまでデイトラのWeb制作コースについて解説してきました。

と疑問に思われている方向けに、ここまでの内容を踏まえて、デイトラのWeb制作コースがおすすめな人の特徴をまとめます。特徴は下記の通り。
Web制作コースがおすすめな人
- Web制作で稼ぎたいと思っている人
- 時間や場所に縛られず稼ぎたいと思っている人
- パソコン1台で稼げるようになりたい人
- 副業やフリーランスとして稼ぎたい人
- 技術だけでなく営業の仕方も学習したい人
- 比較的安い料金のスクールがいい人
- オンラインで時間や場所にとらわれずに学習したい人
逆に、おすすめしない人の特徴をまとめると下記の通りでしょうか。
おすすめしない人
- 転職保証がついているスクールがいい人
- 学習を継続する覚悟がない人
- 教室などオフラインで学習したい人
デイトラは料金が業界最安級で、口コミも圧倒的に良いです。

さいごに デイトラのWeb制作コースの評判はかなり良し!Web制作で稼ぎたいなら今すぐ受講しよう!
いかがでしたでしょうか。
本記事ではデイトラのWeb制作コースの詳しい内容について解説しました。
本記事のまとめ
- デイトラのWeb制作コースは90日間でWeb制作を習得可能
- Web制作技術だけでなく、個人で仕事を受ける時の納品までの流れも学習可能
- 評判はかなり良し!悪評はほとんど見当たらない
- 受講後は稼ぎ方が多数にある!
- Web制作で稼ぎたいと考えている人にはおすすめのスクール
少しでも参考になれば幸いです。
少しでもデイトラが気になるという方は早めに行動した方がいいですよ。
理由は2点。
- 料金の値上げの可能性があるから
- Webデザイナーの人口が増えてライバルが増えるから
デイトラの料金の値上げの可能性があります。エンジニアやWebデザイナーの需要が高まるのに比例して、プログラミングスクールの相場も上がり続けています。
実際にデイトラも過去に値上げがされています。
Webデザインコース:84,800円→94,800円
またいつデイトラの料金が値上げされるか分かりません。
「あの時デイトラを受けていれば良かった」「あの時無料体験動画だけでも受けて判断しておけば良かった」と後悔することがないように早めに早めに行動していきましょう。
こういう時にすぐに行動できる人は転職市場でも強いです。行動力と決断力がありますから。
参考になれば幸いです。
今回は以上です。
